(This is a contact WISE request that has been resolved in May 2020. Personal user information has been omitted)
Teacher’s Question
How do I display an image in an HTML component using the authoring tool?
(This is a contact WISE request that has been resolved in May 2020. Personal user information has been omitted)
Teacher’s Question
How do I display an image in an HTML component using the authoring tool?
When you use images in the unit, you should be uploading them using the File Manager. We suggest that curriculum authors shouldn’t use Copy (Ctrl-C)/Paste (Ctrl-V) to paste images into the HTML component because it saves that image as a base64 string and makes the unit file very large. We want the images to be uploaded as individual files. When you add files to the unit, please use the “Insert Asset” button in the HTML component or the File Manager on the left side menu of the Authoring Tool that looks like a paper clip.
You can read more about adding images to the unit in our Authoring Tool Help Doc:
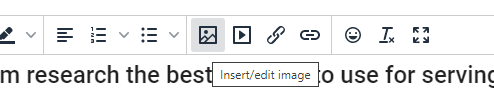
We recently replaced our rich text editor in WISE to improve the HTML editing experience. To insert an image to an HTML component, select the Insert/edit image button in the editing toolbar:

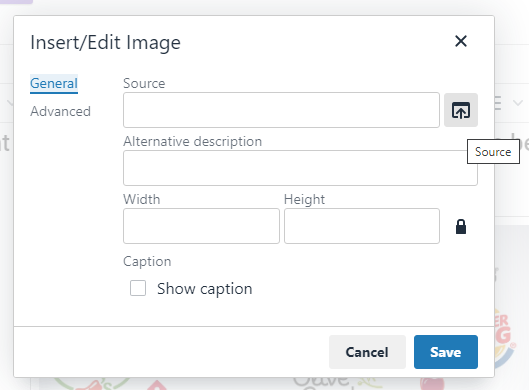
This will bring up a dialog window. Select the button next to the “Source” field:

This will open the WISE File Manager. From here you can upload images to the unit and select the picture you want to show in the component content.
(You can follow a similar process for video or audio files, by selecting the Insert/edit media button in the rich text editor’s toolbar.)